Neste guia, nós iremos te mostrar um a um quais são as proporções, dimensões e tamanhos recomendados para cada uma das imagens e vídeos necessários para você montar as artes para um Key Visual completo para cada um dos grupos da sua plataforma!
Resumo de Imagens & Vídeos
Ao final deste guia, você terá as especificações para as seguintes imagens e vídeos para cada um dos seus grupos:
| Resolução | Proporção | |
| 1x Logotipo do Grupo (Estampa) | 450x250 | 15:6 |
| 1x Capa de plano de fundo na versão desktop | 1920x1080 | 16:9 |
| 1x Capa de plano de fundo na versão mobile | 1080x1440 | 9:12 |
| 1x Vídeo de plano de fundo na versão desktop | FHD | |
| 1x Capa do mural na versão desktop | 1920x480 | 16:4 |
| 1x Capa do mural na versão mobile | 1920x960 | 2:1 |
| 1x Miniatura horizontal (thumbnail) | 1920x1080 | 16:9 |
| 1x Miniatura vertical (thumbnail) | 1080x1440 | 9:12 |
Você pode seguir a ordem das seções abaixo para concluir a configuração completa das artes do seu grupo.
Logotipo do Grupo (Estampa)
Uma das coisas mais legais sobre a sua plataforma Ensinio é que você pode deixá-la realmente com uma cara de streaming OTT, tipo a Netflix!
Uma das configurações que trouxemos para o grupo é a possibilidade de você utilizar uma logomarca bem bacana ao invés de um título em texto puro na apresentação do seu grupo. Sempre que possível, nós iremos dar preferência a esta imagem de logotipo ao invés do título textual.
| Dimensões recomendadas | 450x250 |
| Proporção / aspect ratio | 15:6 |
Prefira sempre imagens com fundos transparentes. Essa imagem será utilizada por cima de fundos coloridos, vídeos e papéis de parede como plano de fundo.
Para configurá-la, faça o seguinte:
- Acesse o grupo que deseja customizar e vá até Gerenciar (ou Moderação)
- No menu lateral, vá até Configurações
- Clique em Nome e selecione a imagem na opção Estampa
- Realize o corte e clique em Salvar para finalizar o corte
- No canto superior da página, clique em Salvar para efetuar a mudança
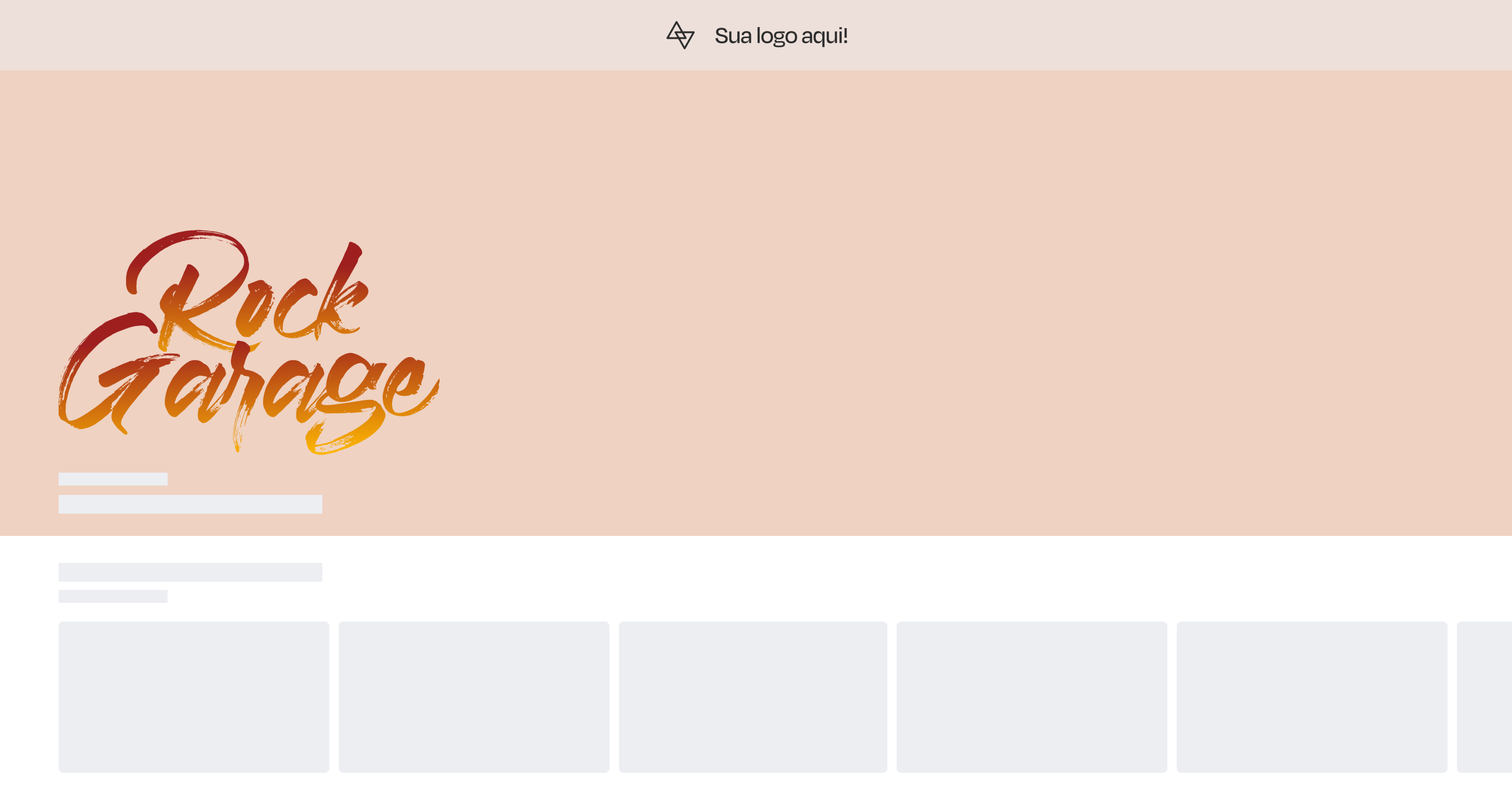
Um dos lugares onde essa imagem é utilizada no lugar do título, por exemplo, é na página inicial (Billboard). Veja no mockup abaixo como ficaria no caso de um curso chamado Rock Garage:

Miniatura horizontal (grupo)
Esta é a imagem que nós utilizaremos para apresentar o seu grupo na página inicial e demais áreas. É a imagem que aparece na grade de listagem ou nos sliders quando estiverem configurados para serem apresentados na versão horizontal. Esta é a imagem principal do grupo.
| Dimensões recomendadas | 1920x1080 |
| Proporção / aspect ratio | 16:9 |
Para configurar esta imagem, faça o seguinte:
- Acesse o grupo que deseja customizar e vá até Gerenciar (ou Moderação)
- No menu lateral, vá até Configurações
- Na seção Personalização, clique em Capa horizontal (thumbnail)
- Escolha a imagem clicando em Selecionar e realize o corte
- Ao finalizar o corte, clique em Salvar para prosseguir
- No canto superior da página, clique em Salvar para efetuar as mudanças
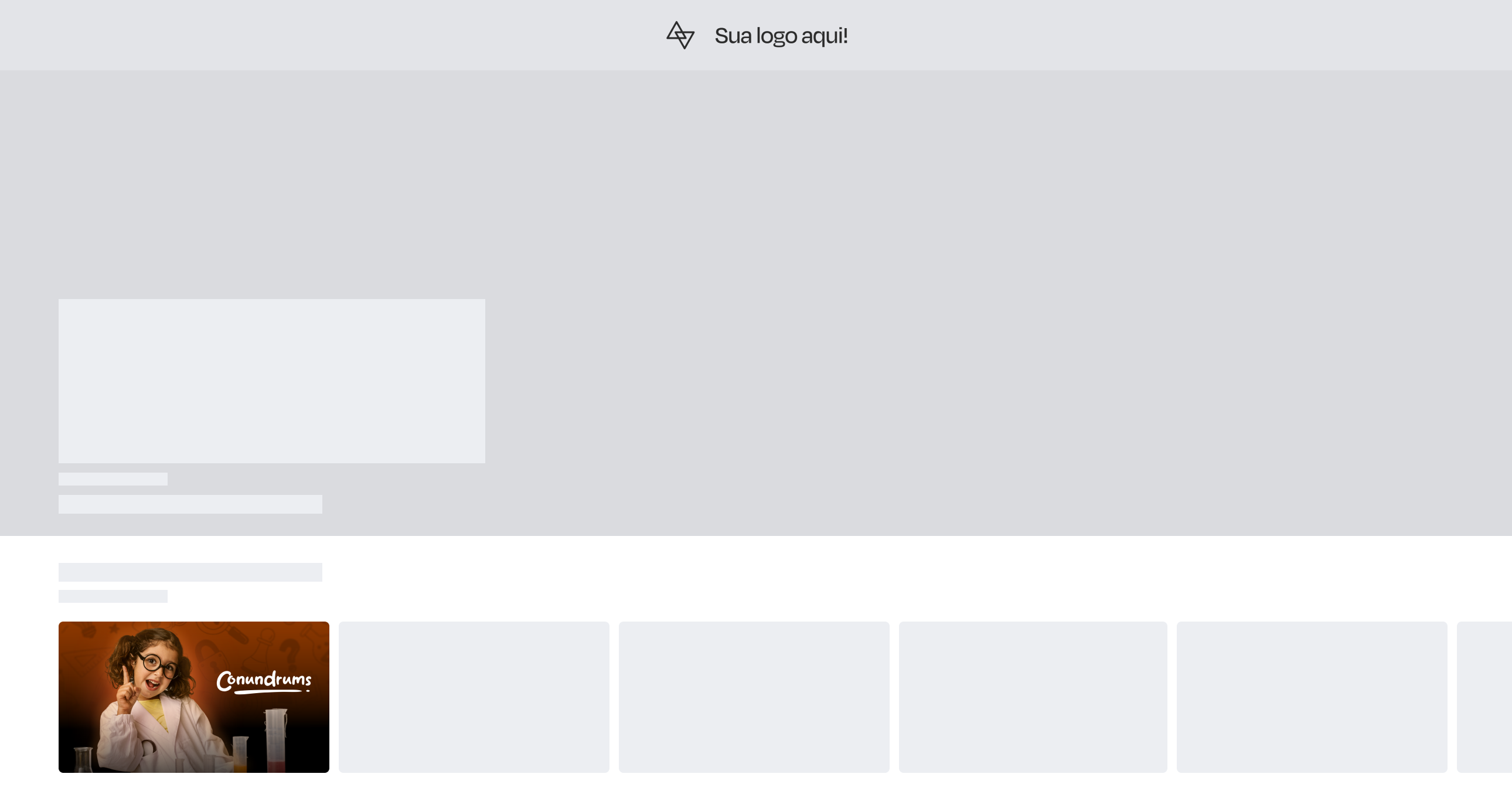
Um dos lugares onde essa imagem é utilizada são nas seções da Billboard quando estão configuradas para exibição horizontal. Veja no mockup abaixo como ficaria no caso de um curso chamado Conundrums:

Miniatura vertical (thumbnail)
Esta imagem funciona de maneira bem similar à Miniatura horizontal (thumbnail) descrita acima. A única diferença é o formato. Nós utilizamos esta imagem para apresentar o seu grupo quando a configuração de exibição é configurada para exibição vertical. Caso você não defina uma imagem vertical e a opção de exibição vertical seja utilizado em algum lugar, um fallback padrão será utilizado no seu lugar.
| Dimensões recomendadas | 1080x1440 |
| Proporção / aspect ratio | 9:12 |
Para configurar esta imagem, faça o seguinte:
- Acesse o grupo que deseja customizar e vá até Gerenciar (ou Moderação)
- No menu lateral, vá até Configurações
- Na seção Personalização, clique em Capa vertical (thumbnail)
- Escolha a imagem clicando em Selecionar e realize o corte
- Ao finalizar o corte, clique em Salvar para prosseguir
- No canto superior da página, clique em Salvar para efetuar as mudanças
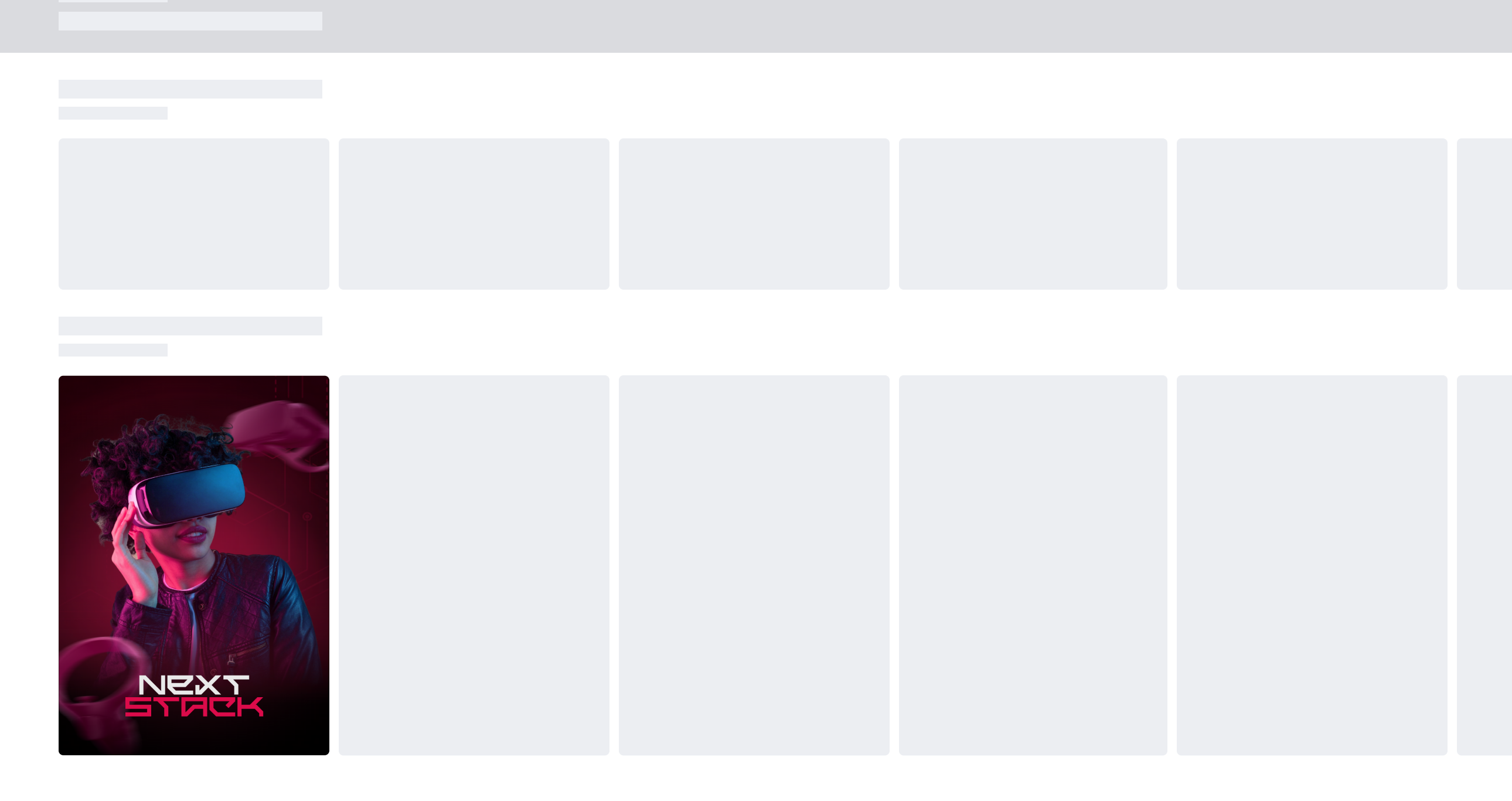
Um dos lugares onde essa imagem é utilizada são nas seções da Billboard quando estão configuradas para exibição vertical. Veja no mockup abaixo como ficaria no caso de um curso chamado Next Stack:

Capa de plano de fundo
Esta é a imagem utilizada quando precisamos apresentar o seu grupo ocupando todo o espaço da tela. Por exemplo, é esta imagem que aparece na sua página inicial quando você configura um grupo como destaque!
Ao contrário das outras configurações, esta configuração pode ter versões diferentes para adaptar a diferentes tamanhos de tela. Confira abaixo como deve ser configurada cada uma das versões
Versão Desktop
A versão desktop desta imagem é exibida em viewports com larguras maiores que 500px. Contudo, nós adotamos o padrão de Safe Area, similar ao que é utilizado no YouTube, para garantir que informações importantes sempre estejam visíveis. Como há inúmeras variáções de telas, focamos em garantir que a parte central de uma imagem esteja visível.
| Dimensões recomendadas | 1920x1080 |
| Proporção / aspect ratio | 16:9 |
Para configurar esta versão da imagem, faça o seguinte:
- Acesse o grupo que deseja customizar e vá até Gerenciar (ou Moderação)
- No menu lateral, vá até Configurações
- Na seção Personalização, clique em Capa de plano de fundo (Billboard)
- Em Capa de fundo para desktop, clique Selecionar
- Ao finalizar o corte, clique em Salvar para prosseguir
- No canto superior da página, clique em Salvar para efetuar as mudanças
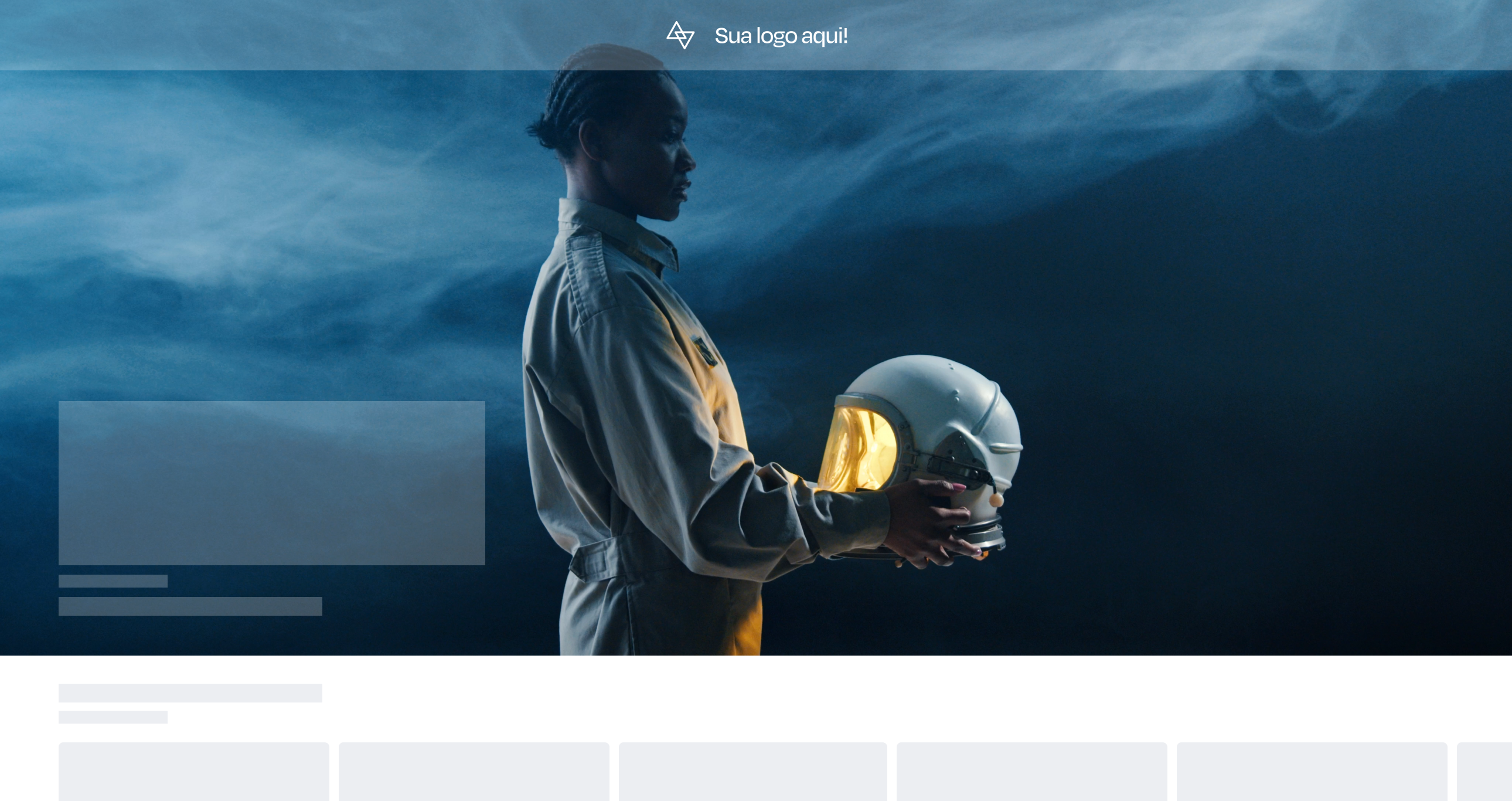
Um dos lugares onde essa imagem é utilizada são nos destaques da Billboard quando seu grupo está listado. Veja no mockup abaixo como ficaria:

Versão Mobile
A versão mobile desta imagem é exibida em viewports com larguras menores que 500px (e.g. smartphones, alguns tablets, etc). Contudo, nós adotamos o padrão de Safe Area, similar ao que é utilizado no YouTube, para garantir que informações importantes sempre estejam visíveis. Como há inúmeras variáções de telas, focamos em garantir que a parte central de uma imagem esteja visível.
| Dimensões recomendadas | 1080x1440 |
| Proporção / aspect ratio | 9:12 |
Para configurar esta versão da imagem, faça o seguinte:
- Acesse o grupo que deseja customizar e vá até Gerenciar (ou Moderação)
- No menu lateral, vá até Configurações
- Na seção Personalização, clique em Capa de plano de fundo (Billboard)
- Em Capa de fundo para mobile, clique Selecionar
- Ao finalizar o corte, clique em Salvar para prosseguir
- No canto superior da página, clique em Salvar para efetuar as mudanças
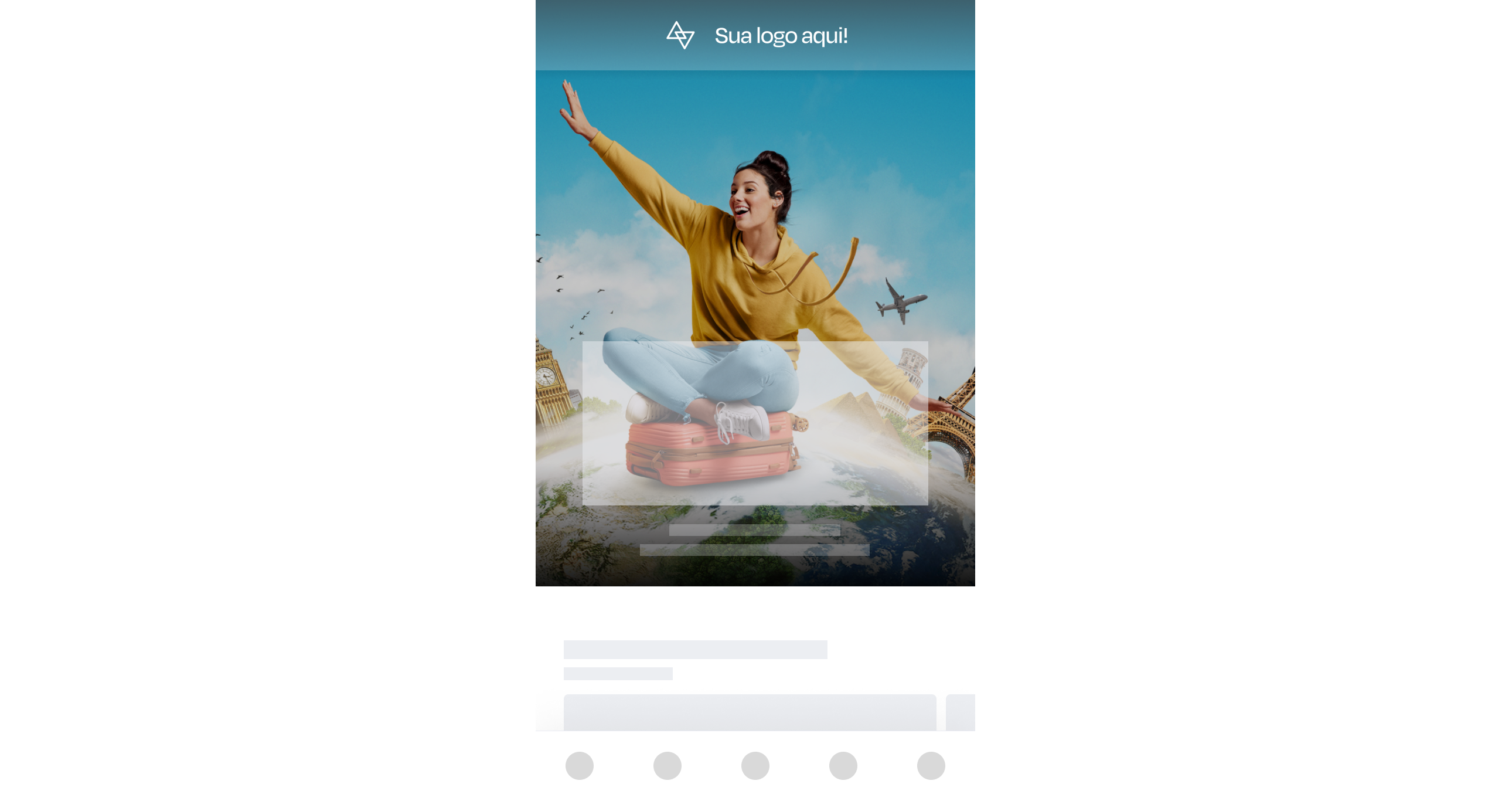
Um dos lugares onde essa imagem é utilizada são nos destaques da Billboard quando seu grupo está listado. Veja no mockup abaixo como ficaria:
.png)
Vídeo Desktop
Você já deve ter entrado na Netflix, HBO Max, Paramount+, etc, e percebido um vídeo enorme na tela inteira. É bem impactante, não é? Na sua plataforma Ensinio, você pode fazer o mesmo!
Quando você estiver em uma viewport compatível com a Versão Desktop da imagem acima e houver um Vídeo para Desktop configurado, nós iremos dar autoplay neste vídeo no momento que o destaque for exibido na tela. Ao final do vídeo, automaticamente fazemos a transição para a imagem na versão desktop configurada. Legal, né?
| Dimensões recomendadas | Vídeo FHD |
| Autoajuste | O vídeo é automaticamente ajustado para encaixar na tela, use uma resolução adequada para desktop |
Para configurar este vídeo, faça o seguinte:
- Acesse o grupo que deseja customizar e vá até Gerenciar (ou Moderação)
- No menu lateral, vá até Configurações
- Na seção Personalização, clique em Capa de plano de fundo (Billboard)
- Em Vídeo para desktop, clique Selecionar
- Escolha o vídeo em sua Galeria de Vídeo
- No canto superior da página, clique em Salvar para efetuar as mudanças
Note que em dispositivos móveis, nós não exibimos este vídeo no destaque. Para exibir algum vídeo, você precisa primeiro fazer o upload deste vídeo através da sua Galeria de Vídeos. Atenção: a utilização deste vídeo incorre dos mesmos custos de armazenamento e streaming que suas aulas.
Capa do mural
A Capa do Mural é exibida no mural social do seu grupo, onde seus membros podem criar e compartilhar postagens, comentar publicações e responder a outros membros. Caso você não configure essa imagem, nenhuma capa será exibida ao topo do mural.
Assim como a Capa de plano de fundo acima, ela também possui diferentes versões. Siga as instruções abaixo para entender cada uma delas. Utilizamos os mesmos parâmetros de largura de viewport para definir em qual momento essas versões são utilizadas.
Versão Desktop
A versão desktop é utilizada em telas com largura de viewport maior que 500px. Ela é exibida bem ao topo do mural, então prefira imagens que reflitam esse ambiente. As vezes, configurar uma imagem muito chamativa pode tirar o foco dos usuários que estão navegando pelo feed social.
| Dimensões recomendadas | 1920x1080 |
| Proporção / aspect ratio | 16:9 |
Para configurar esta versão da imagem, faça o seguinte:
- Acesse o grupo que deseja customizar e vá até Gerenciar (ou Moderação)
- No menu lateral, vá até Configurações
- Na seção Personalização, clique em Capa do mural
- Em Capa para desktop, clique em Selecionar
- Realize o corte e clique em Salvar para aplicar
- No canto superior da página, clique em Salvar para efetuar as mudanças
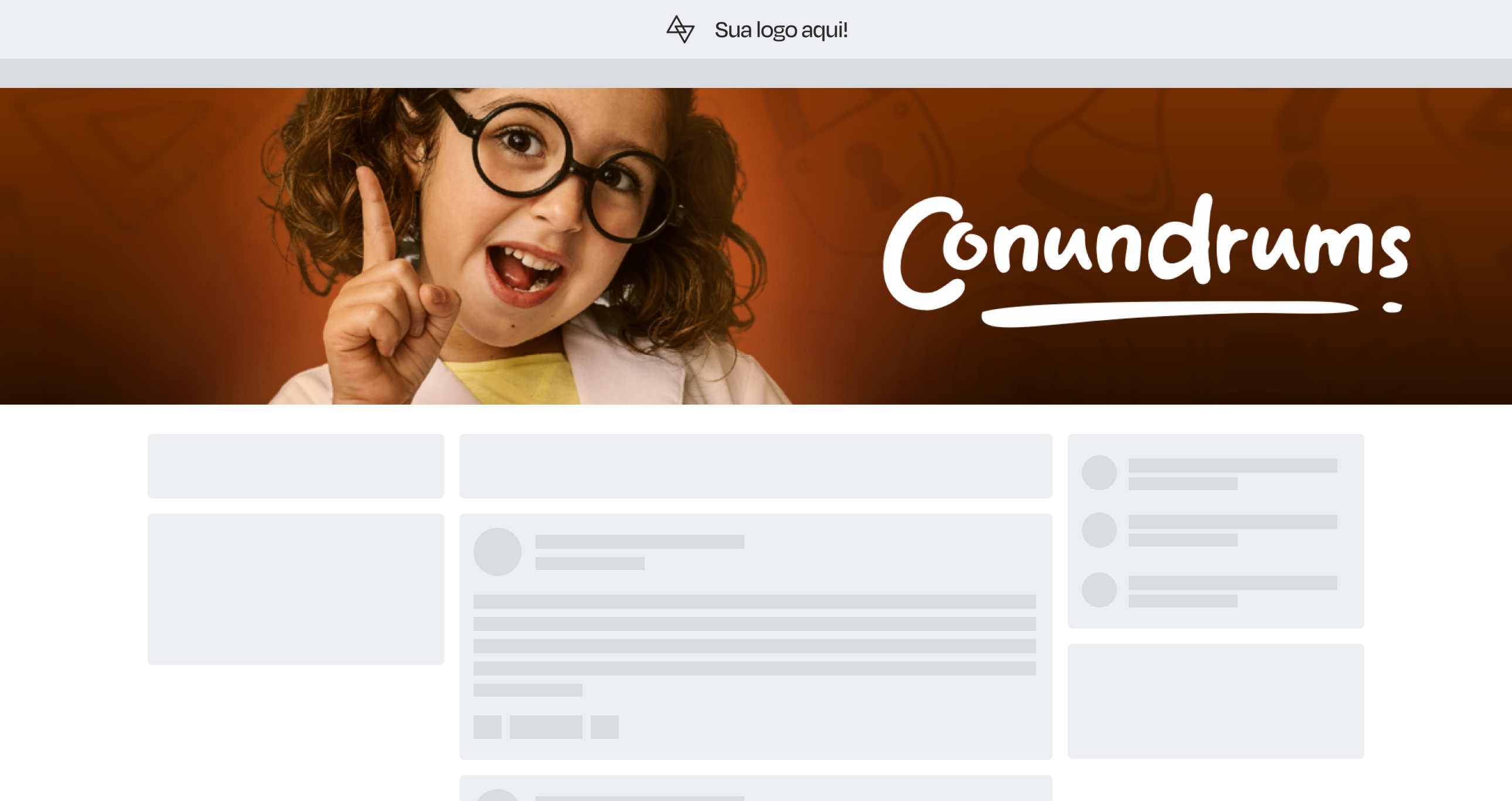
Essa imagem é utilizada no cabeçalho do mural do seu grupo. Veja no mockup abaixo como ficaria quando configurada no caso de um grupo de exemplo chamado Conundrums:
.png)
Versão Mobile
De forma similar à Capa de plano de fundo, a imagem em dispositivos móveis tem uma versão diferente para adaptar-se à largura.
| Dimensões recomendadas | 1920x1080 |
| Proporção / aspect ratio |
16:9 |
Para configurar esta versão da imagem, faça o seguinte:
- Acesse o grupo que deseja customizar e vá até Gerenciar (ou Moderação)
- No menu lateral, vá até Configurações
- Na seção Personalização, clique em Capa do mural
- Em Capa para mobile, clique em Selecionar
- Realize o corte e clique em Salvar para aplicar
- No canto superior da página, clique em Salvar para efetuar as mudanças
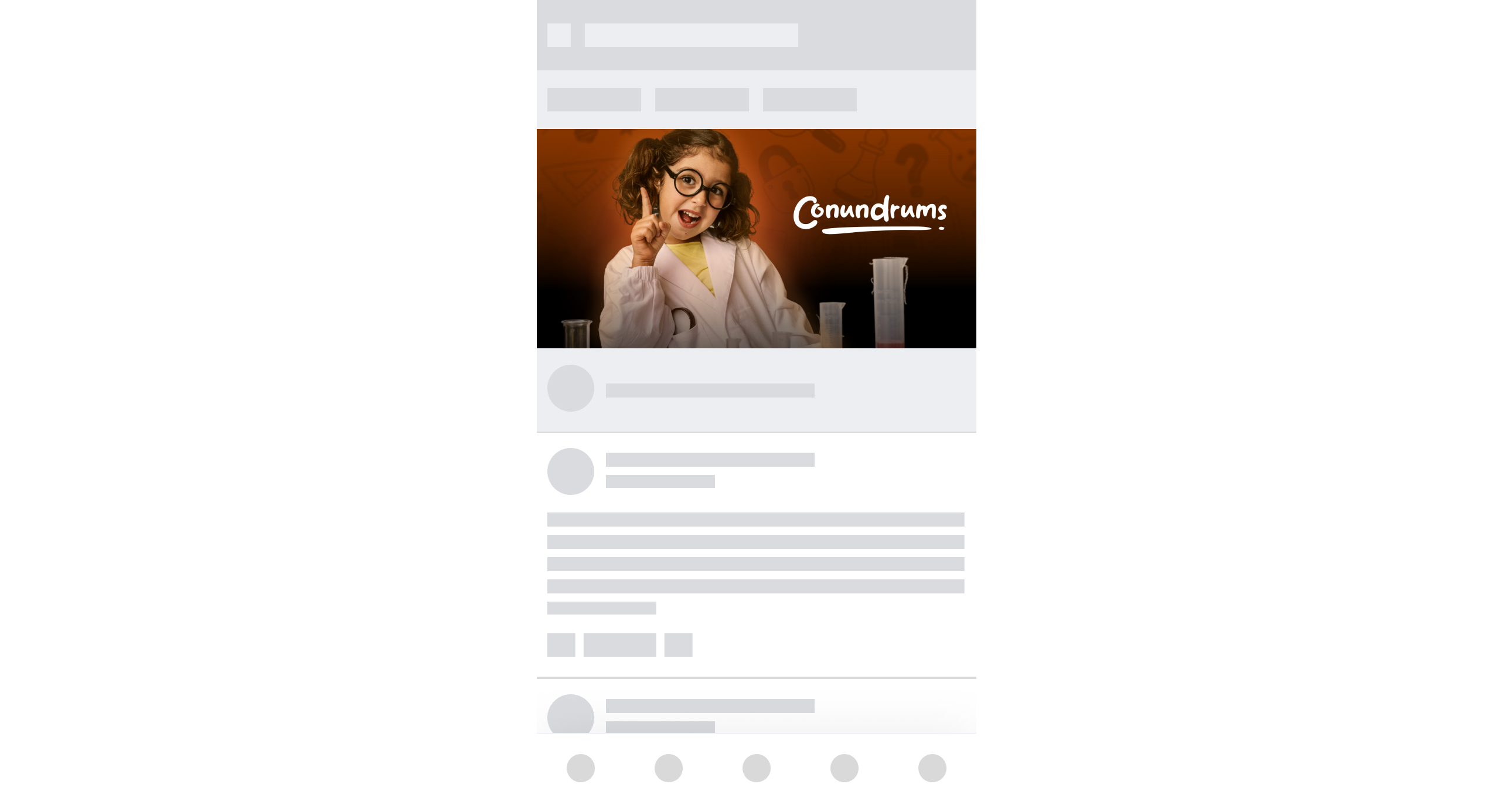
Essa imagem é utilizada no cabeçalho do mural do seu grupo. Veja no mockup abaixo como ficaria quando configurada no caso de um grupo de exemplo chamado Conundrums:

Pronto! Você configurou todas as imagens do seu grupo! Agora, que tal configurá-lo para ser exibido em destaque na sua página inicial?
Qualquer dúvida, não hesite em entrar em contato com nossa equipe. Estamos à disposição para tirar quaisquer dúvidas!